ブラウザによる色の違いについて
可能な方は、まずはこの写真をSafariとFirefoxで見比べてみてください。この写真をFirefoxで見たとき、自分がアップしたつもりの写真の色とあまりにも違っていたのが事の発端です。
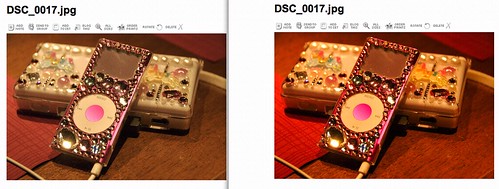
比較できないかたのために、両方のブラウザで取ったスクリーンショットがこれ↑
左がFireFoxで右がSafariです。ぜんぜん色見が違うのが分っていただけると思います。
結論からすると、どうもColor profileに対応しているかどうかがポイントのようです。
僕の最近の写真はAdobeRGBで撮影されているのですが、ApertureでFlickrにアップロードするとき、このプロファイルがそのまま適応されていました。Safariは、ColorSync対応で、AdobeRGBの色空間を正しく再現できるため、問題ないのですが、Firefoxはcolor profileに対応していないため問題が起きているようです。
ここらへん、goodpicさんも以前話題に上げていたようです。
で、飛鳥さんと思考錯誤しながら、Apertureの書き出し時にcolor profileを変えてテストしてみました。
sRGBで出力したのが↑
Color LCDで出力したのが↑
僕(mac)の環境だと、ColorLCDプロファイルがSafari/Firefox共に限りなく差が少なく良好な結果がでました。
で、Safari/Firefox/Aperture(オリジナル)の3つで比較したのが↑この写真
結局すべての写真が微妙に色ずれしているのが悲しいところですが、現状これがベスト?
goodpicさんの考察だとWinも含めるとsRGBが良いようにも思えますが、sRGBでMacのFirefoxは惨すぎるので悩ましいところ。うーん結局決定的な結論はでないけど、とりあえずApertureでAdobeRGBそのまま書き出しはSafari以外まともに見れなそうということは確か。ただ、プロファイル変換するとなると、一回画像書き出しという手間が増えるので、かなり辛いものがあるんですよね。すべてのブラウザがcolor profileに対応してくれればいいのに!!
Safariから離れられない理由がまた一つ増えました。
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">