エンジニアからみたChromeの中身
Posted by drikin on 2008年9月 3日 16:26
といっても、この内容は、ソースコードをみてるわけでもなく、リリースされてる情報や、Chromeのアプリを触ってみて、実装を推測してみたもので、あくまでも想像です。あしからず。
という、お約束の前置きをしつつ、まず、エンジンについては、リリースではWebKitベースにv8というJavaScriptのエンジンを搭載してると言われてます。UserAgentをみると
UserAgent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
ということで、AppleWebKit/525.13ということはSafari3.1ベースのWebKitが採用されてることがわかります。(Safari3.1.1はAppleWebKit/525.18)
JavaScriptについては、通常UserAgentに、エンジンがわかるような表記はされないので、ベンチを取ってみるしかないので、パフォーマンス測定をしてみましょう。パフォーマンス測定は、SunSpiderなどが一般的ですが、それだと、あまり面白くないので、自作のパフォーマンス測定ツールがあるので、そちらで測定した結果を比較してみます。(自作測定ツールは未公開、ごめんなさい)
Chromeはまだ、Windows版しか公開されていないので、基本的に測定は、同一マシン上で、VMWare2.0RC1上のWindowsXPにて、測定してます。ただし、Safari4.0のベータだけは、Mac版しか試せなかったので、Macを利用してますが、WebKitは、あまりマルチコアに最適化されてないので、現状だと、MacとVMWare上のXPで、それほど、XP側にオーバーヘッドがないので、それなりに傾向の比較はできると思います。
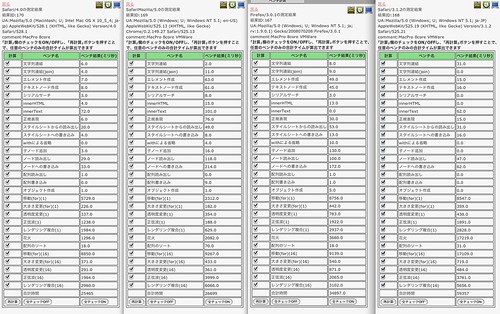
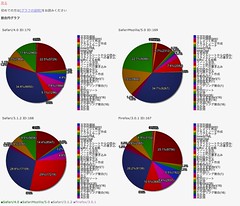
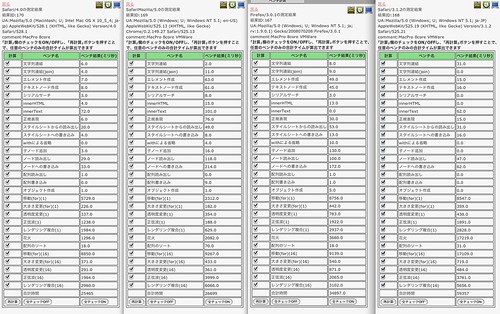
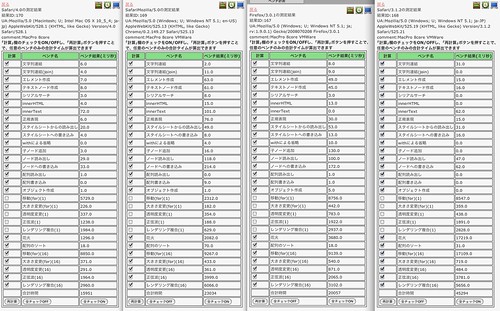
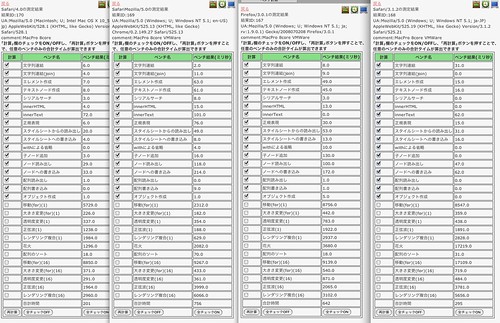
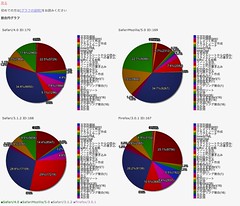
テストは、純粋なJSによる数値計算から、JSによるアニメーションのパフォーマンスまで、一通りテストするようになっていて、それぞれのブラウザで計測した結果が下のようになっています。

測定マシンはMacPro 8コアのQuad-Core Intel Xeon 2.8 GHz/メモリ10GB
測定結果は左から早い順に並べていて、測定結果を比較してみると、
ここで興味深いことが一点。JavaScriptのTimerは1/1000秒すなわちmsecの精度で、タイマーを動かすことができます。すなわちsetInterval("test", 1)のようにタイマーを発動させると、1msec毎にtestという関数を呼び出すことができます。ただ、実際には、このTimerの精度は、JavaScriptのエンジンの実装に依存していて、一般的にタイマーの最小精度は10~16msec程度になっているのが通例でした。16msecというと、約1/60秒なので、アニメーションするときにもこの程度の精度があれば十分だし、悪意のあるJavaScriptの暴走を止める意味でも16msecくらいに留めておくのが一般的だというのが従来のブラウザの常識(?)だと勝手に解釈してたのですが、Chromeのタイマー精度は1msecで動きます。なので、setIntervalで1msecを指定したパフォーマンス測定をすると、ダントツ性能が上がります。(他のブラウザでは1msec指定しても実際には10~16msec毎にしか動かないので)
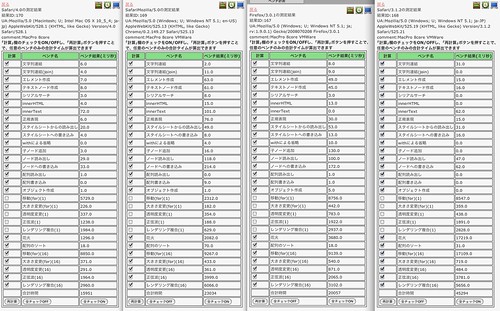
上記のテスト結果では、"移動(for)(1)"みたいに(1)と書いてあるテストが1msecのテストですが、実際には、1msecでのアニメーションは、ほとんどまともにアニメーションせず、実用的な動きはしません。なので、アニメーションを伴う1msecのテストを除いて、比較してみると下のような結果に変わります


ますます過熱するブラウザのスピード競争。いったいどこまでいくのやら。。。
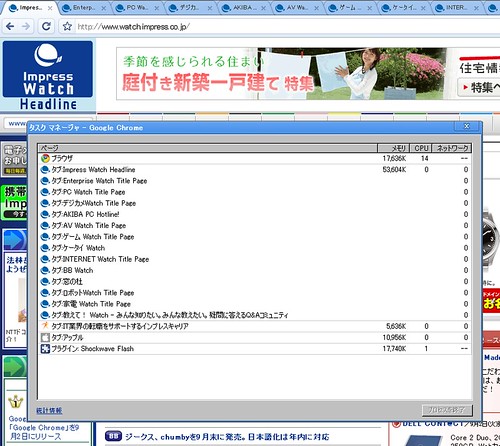
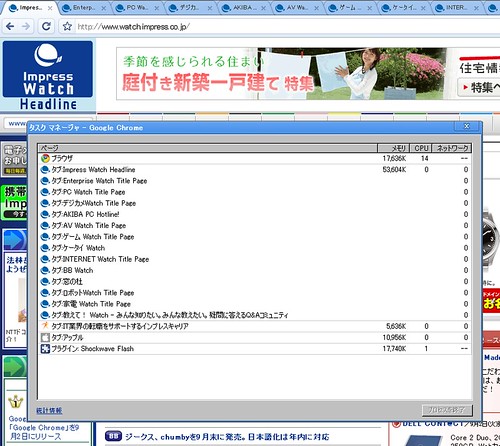
ちなみに、Chromeでは、タブ毎にプロセスを作ってるそうですが、Chromeのタスクマネージャ調べてみると、完全にタブ毎ではなくて、ドメイン毎にグルーピングして、プロセスを作ってるようです。↓の図では、Impressファミリーをタブで開いてみたのですが、Impress系のページはすべて同じプロセスで表示されていて、プロセスを殺すと、関連ページのタブが一気に見えなくなります。しっかし、富豪ブラウザだなぁ。

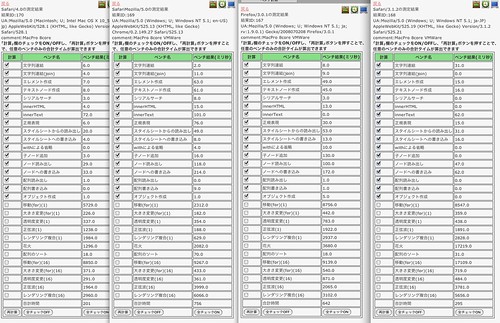
その他の計測結果のスクリーンショットはこちら↓




おまけ
タイマーの精度については、こんなJavaScriptで簡単に確認することができます。単純にsetIntervalを1msecで発火させてみて、前回と、今回の時間差分を表示するコンテンツです。実際には、Dateオブジェクトを生成したりしてたりするので、完全な精度測定ではないですが、大体の精度を測ることくらいはできると思います。興味のある人は、それぞれのブラウザでの精度の違いを確認してみてください。
という、お約束の前置きをしつつ、まず、エンジンについては、リリースではWebKitベースにv8というJavaScriptのエンジンを搭載してると言われてます。UserAgentをみると
UserAgent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
ということで、AppleWebKit/525.13ということはSafari3.1ベースのWebKitが採用されてることがわかります。(Safari3.1.1はAppleWebKit/525.18)
JavaScriptについては、通常UserAgentに、エンジンがわかるような表記はされないので、ベンチを取ってみるしかないので、パフォーマンス測定をしてみましょう。パフォーマンス測定は、SunSpiderなどが一般的ですが、それだと、あまり面白くないので、自作のパフォーマンス測定ツールがあるので、そちらで測定した結果を比較してみます。(自作測定ツールは未公開、ごめんなさい)
Chromeはまだ、Windows版しか公開されていないので、基本的に測定は、同一マシン上で、VMWare2.0RC1上のWindowsXPにて、測定してます。ただし、Safari4.0のベータだけは、Mac版しか試せなかったので、Macを利用してますが、WebKitは、あまりマルチコアに最適化されてないので、現状だと、MacとVMWare上のXPで、それほど、XP側にオーバーヘッドがないので、それなりに傾向の比較はできると思います。
テストは、純粋なJSによる数値計算から、JSによるアニメーションのパフォーマンスまで、一通りテストするようになっていて、それぞれのブラウザで計測した結果が下のようになっています。

測定マシンはMacPro 8コアのQuad-Core Intel Xeon 2.8 GHz/メモリ10GB
測定結果は左から早い順に並べていて、測定結果を比較してみると、
- Safari4.0(25465)
- Chrome(26699)
- FireFox3.0.1(34897)
- Safari3.1.2(59375)
ここで興味深いことが一点。JavaScriptのTimerは1/1000秒すなわちmsecの精度で、タイマーを動かすことができます。すなわちsetInterval("test", 1)のようにタイマーを発動させると、1msec毎にtestという関数を呼び出すことができます。ただ、実際には、このTimerの精度は、JavaScriptのエンジンの実装に依存していて、一般的にタイマーの最小精度は10~16msec程度になっているのが通例でした。16msecというと、約1/60秒なので、アニメーションするときにもこの程度の精度があれば十分だし、悪意のあるJavaScriptの暴走を止める意味でも16msecくらいに留めておくのが一般的だというのが従来のブラウザの常識(?)だと勝手に解釈してたのですが、Chromeのタイマー精度は1msecで動きます。なので、setIntervalで1msecを指定したパフォーマンス測定をすると、ダントツ性能が上がります。(他のブラウザでは1msec指定しても実際には10~16msec毎にしか動かないので)
上記のテスト結果では、"移動(for)(1)"みたいに(1)と書いてあるテストが1msecのテストですが、実際には、1msecでのアニメーションは、ほとんどまともにアニメーションせず、実用的な動きはしません。なので、アニメーションを伴う1msecのテストを除いて、比較してみると下のような結果に変わります

- Safari4.0(15951)
- FireFox3.0.1(20057)
- Chrome(23034)
- Safari3.1.2(45294)

- Safari4.0(201)
- Safari3.1.2(295)
- FireFox3.0.1(642)
- Chrome(756)
ますます過熱するブラウザのスピード競争。いったいどこまでいくのやら。。。
ちなみに、Chromeでは、タブ毎にプロセスを作ってるそうですが、Chromeのタスクマネージャ調べてみると、完全にタブ毎ではなくて、ドメイン毎にグルーピングして、プロセスを作ってるようです。↓の図では、Impressファミリーをタブで開いてみたのですが、Impress系のページはすべて同じプロセスで表示されていて、プロセスを殺すと、関連ページのタブが一気に見えなくなります。しっかし、富豪ブラウザだなぁ。

その他の計測結果のスクリーンショットはこちら↓



おまけ
タイマーの精度については、こんなJavaScriptで簡単に確認することができます。単純にsetIntervalを1msecで発火させてみて、前回と、今回の時間差分を表示するコンテンツです。実際には、Dateオブジェクトを生成したりしてたりするので、完全な精度測定ではないですが、大体の精度を測ることくらいはできると思います。興味のある人は、それぞれのブラウザでの精度の違いを確認してみてください。