Released pocket* version 1.5
Posted by drikin on 2009年5月 3日 19:05

自分的には少し時間を空けてしまいましたが、pocket*をバージョンアップしました。
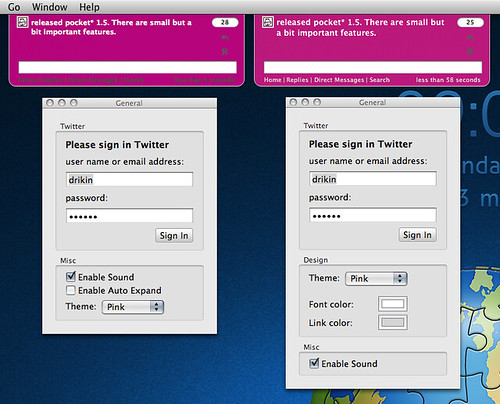
上のスクリーンショット左が1.0系、右が1.5のスクリーンショットです。違いがわかりますでしょうか?w
今回のアップデートは、小粒ながら、ちょっと重要な変更を、いくつか追加しました。
既にお使いの方は、メニューバーのpocket*アイコンのCheck for Update...から自動アップデートできると思います。
初めてお使いになる方は、pocket*のホームページからダウンロードしてください。
具体的なアップデート内容は以下のような感じです。
- 64bitバイナリー対応 (Snow Leopard ready)
- Core Animationによるアニメーション/エフェクトの導入
- Auto Expandの廃止とウインドウ開閉周りの細かい挙動の調整
- ウインドウ移動の操作性向上 > Thanks Steve
- マウスホイール対応
- カウンター数字部のマウスドラッグによる自動先送り/巻き戻し機能
- フォントサイズの調整
- フォントカラーのカスタマイズ
- 発言の取りこぼし軽減 発言時の文字数制限の軽減
- Update engine Sparkleのバージョンアップ
- Safari連携(隠し機能)
- テーマ変更機能の為の仕込み(隠し機能)
過去の経験上、リリース後、フィードバックをいただいて、比較的簡単に実現できる物は、あまりテストもせずに、ささっとリリースするパターンが多かったのですが、それをやると、仕様は増えるは、コードは荒れるは、結局最後はメンテナンスが面倒になるという悪循環になりがちだったので、今回は、頂いたフィードバックを少し自分の中で吸収する時間を置いてるつもりです。
ここから、さらに、ちょっと長くなりますが、個々の機能追加について、簡単な補足を残しておきます。
64bitバイナリー対応 (Snow Leopard ready)
Snow Leopard(以下SL)対応と言ってますが、まぁ、実際のところは出てみないとわかりませんが、SLでは、64bitバイナリーがデフォルトになるようなので、64bitバイナリービルドも作るようにしてみました。pocket*みたいなアプリでは、64bit化の恩恵は受けないかなと思ったんですが、なんとなく64bitモードの方が軽い気もします(たぶんプラセボ汗)
Core Animationによるアニメーション/エフェクトの導入
なんか最近のtwitterクライアントは、素敵なエフェクトが搭載されてて羨ましかったので、Core Animationの勉強がてらちょっと入れてみました。
Auto Expandの廃止とウインドウ開閉周りの細かい挙動の調整
ここは実は一番悩んだんですが、Auto Expandメニューを廃止してます。これは、最初のリリース時にも入れるべきか、かなり悩んだ部分で、実際リリースしてみると、みなさんも帯に短し襷に長しという感じで、混乱させてしまったようなので、そもそも、ウインドウの開閉の挙動を調整しました。モードを増やすとメンテナンス性も落ちるので、自分が今一番良いと思える挙動を残したという感じですが、一度リリースしてしまった機能だけに皆さんの反応が一番気になるところでもあります。フィードバックあればぜひ!
ウインドウ移動の操作性向上
Path Finderの作者で有名なSteve Gehrmanにpocket*を見せたときに、速攻指摘されたのが、ウインドウの移動し辛さ。でもって、彼は、惜しげもなく自分のコードサンプルを提供してくれて、クリックとドラッグを明確に判別できるようになったので、基本的にどこでもウインドウがドラッグできるようになってます。これは、大幅に使いやすくなった点の一つ。感謝
マウスホイール対応
これも個人的には、かなり便利になった機能の一つです。pocket*ウインドウ上でマウスホイールを前後すれば、高速にログを巡回できます。Twitter中毒で、簡単に未読が3桁超えるような方に有効ですw。だーっとホイールで未読を巡回すると、さすがに全部読み切らないまでも、誰がどのくらい発言してるとか、ちょっと気になる発言は目に留まったり、カウンターをcommand+クリックで未読0にクリアするより格段に便利になったと思っています。
カウンター数字部のマウスドラッグによる自動先送り/巻き戻し機能
こちらもホイール機能に似てますが、カウンター数字をクリックではなくドラッグし続けると自動で先送りします。なんか職場で、pocket*使ってて、自分のマウスクリック音が激しいのが気になったので、入れてみましたw
自分的には、未読が少なめのときはドラッグして巡回し、増えすぎたら、ホイールで流すというような使い分けをしてます。
フォントサイズの調整
1ptだけフォントサイズを大きくしました。好みで、賛否あると思いますが、個人的には格段に閲覧性が向上した気がしてます。ここもフィードバックが気になるポイントです。
フォントカラーのカスタマイズ
これは、最後に解説するテーマ機能に向けての仕込みでもありますが、従来もblackテーマではリンクの文字などが見えないというご意見は多く、blackは玄人向けですとか、無茶な言い訳をしてたのですが、環境設定からカスタマイズできるようにしました。
発言の取りこぼし軽減
更新時にチェックする発言数を増やしたので、短時間で大量のtweetを受信する場合の取りこぼしが軽減してるはずです
発言時の文字数制限の軽減
ご存知のようにtwitterの発言は140文字までが原則ですが、実際にはURLをコピペしたりすると、制限を超えてしまう場合があります。実際には、twitter本家のWebなどでも、あまり厳密に140文字を制限してない感じですが、pocket*では140文字きっちりで、文字を切っていたのを、すこし、制限を緩くしてます。これで、URLが尻切れになる確率が軽減されたはずです。
Update engine Sparkleのバージョンアップ
アップデートには、定番のSparkleを採用してますが、64bitバイナリーにする為に、Sparkleも64bit版をビルドする必要が合ったので、ついでにアップデート。いろいろ機能は増えてるみたいですが、ごく一般的な使い方しかしてないので、見た目に恩恵はほとんどないと思います。。。
Safari連携(隠し機能)
これは、実は、従来のpocket*にも組み込まれてますが、Rボタンをcommand+クリックすると、今Safariで見ているWebのURLとタイトルをpocket*の投稿窓に表示します。また、#webclipというタグを追加してるので、Twitter検索で#webclipすると、ちょっとした共有Bookmark的に楽しめるかなと思っています。
テーマ変更機能の為の仕込み(隠し機能)
個人的には、この手のカスタマイズが好きなので、これが盛り上がりそうなら、version 2.0としてちゃんと実装したいと思っているテーマ機能。とりあえず、その仕込みとして、フォントカラーだけでなく、ウインドウのデザインも変えられるようになってます。といっても現状は、UIはなく、pocket*のパッケージを開いてContents/Resources/tab_*.pngを直接置き換えてもらうことで、実現してます。1.0系だと、置き換えるにしてもカスタマイズ幅が小さかったのですが、1.5では、リソースの持ち方を変えたので、ウインドウの台紙となる画像を一枚置き換えればカスタマイズ可能です。↓みたいな感じで、レイアウトされてますので、これを参考にカスタマイズいただければと思います。最後になりましたが、ドネーションについて、1.0リリース以降、しばしばドネーションを頂いていますm_ _m
閉じたときは、↓のようにリソースの下28pxだけが表示される感じです。
ちなみに、ウインドウの透明度や、影も上のリソースが反映されます。
素敵なテーマを作成されたら、ぜひご一報ください!
我ながら現金な性格で、ドネーション機能は入れてみたものの、頂いたときにどのように感謝のフィードバックすれば良いのかを、深く考えておらず、お礼のメッセージも、まともに返信できてませんが、心から感謝しております。アプリが改善され、次に繋がっていくことが、一番のお返しと思っています。まずは、この場を借りてお礼にかえさせてください。

