Evernoteの新機能サイトメモリーを早速導入してみました。
Posted by drikin on 2010年9月 9日 07:33

Evernoteがサイトメモリーという新機能を発表したので、早速自分のブログにも導入して見ました。(右サイドバーにあるCLIPと書かれたお馴染みの象さんアイコンがサイトメモリー呼び出しアイコンです)
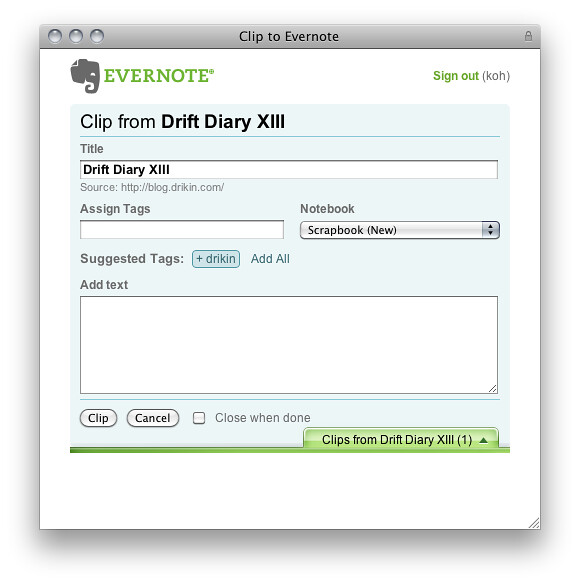
設置方法は至って簡単で、サイトメモリーのページから埋め込み用のjavascriptタグを生成して自分のサイトに張り付けるだけですが、いくつか設定項目がマニアックだったので軽く解説

- Webサイト名
- これは僕のブログならDrift Diary XIIIです
- 候補となる保存先ノートブック
- ここでユーザーがCILPボタンを押したときのデフォルト保存先を指定できます。が、ここってユーザーによって使い方がまちまちだと思うのですがEvernoteとしてオススメな選択肢を例でもいいので指し示してくれると嬉しいなぁ
一応僕はScapbookとしてみました。 - クリップするコンテンツ
- ここもちょっとマニアックで、多分HTMLのIDタグ名を設定しておくと、クリップするときにそのサイトの同名IDタグを自動で見つけてノートブック内容として自動的にコピーしてくれるものと思われます。試しにこのエントリーでは「ここの文章にIDを指定してみます。」←の「」内の文章が自動的にクリップされるハズです。
僕は純粋にsitememoryというIDを指定してみました。 - 候補となるタグ
- これはむしろ保存先ノートブックより標準で設定させた方がよい項目に思えますが、僕の場合drikinを設定してみました。
詳細オプションを開くと更に候補となるタグ等も指定できます。
という感じで、いくつかパラメータを決めてタグを生成してみてください。

しかしEvernoteのアグレッシブな機能追加姿勢はホントすごいなぁー。クライアントアプリは起動する度にバージョンアップしてるくらいな勢いだし、個人的にはWebやプリントメニューからダイレクトにクラウドにメモが保存できると言うだけで十分使い続ける価値があるので、こんなに怒涛の勢いで機能を追加する必要ないのにとか思ったりもするけど、この会社の人たちは出し惜しみって言葉を知らないでしょうねwww
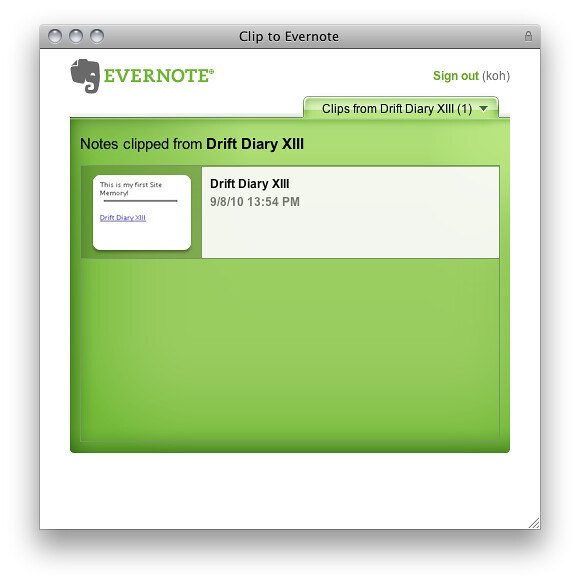
まだ実際に運用してみないとどの程度面白いか未知数ですが、CLIPアイコンには最低限クリップ数位は表示して欲しいかな。
ふと思ったんですが、この機能、本来の想定した使い方じゃないとは思いますが、ブログのコメント機能代わりに活用できないかなぁ。最近、個人的にはブログを書く以上に、人のブログにコメントするのが楽しくて仕方ないんですが、結局twitterなどに比べて、ブログの最大の不満はコメントがトラッキングしづらいこと。Typepad connect辺りにここら辺の改善を期待してはいるんですが、なかなか苦戦してる中で、本来ブログ機能自体とは関係のないEvernoteだからこそ中立な立場で、CLIPを経由してブログに対する感想などがトラッキングできたら、画期的すぎる。少なくともブロガーにとっては必須ツールになりそう。現状の仕組みだとそのままコメント機能を置き換えるのは厳しいけど、盛り上がれば必然的にそういう進化もあり得ないかなぁ
と言う事でぜひこの記事をクリップしてみて下さいませ!
Posted from my iPad