dPad HTML Editor開発秘話
Posted by drikin on 2010年11月15日 23:35

先日、bricklife.*の@ooba くんに協力していただきdrikin.comブランド(?)として初のiPadアプリであるdPad HTML Editorが無事AppStoreから販売開始されました。dPad自体の解説は、すでに、ベーターテストから協力して頂いていたモダシン総帥などが素晴らしい解説をエントリーを公開してくださっているのでそちらにお任せするとしてw
自分のエントリーでは、dPadの開発経緯や、開発過程など、アプリを使って頂くだけでは、なかなか伝わりづらい開発秘話(大袈裟)的な思いなどを書き綴らせて頂ければと思っています。
そもそもdPadを開発したきっかけはもちろんiPadの登場です。iPadを手に入れてからというもの、ブログを見る行為はほとんどiPad上での行うようになり、Reederなどのアプリの登場もあって、数年ぶりにRSSリーダーを使い始めたり、ブログ活動が楽しくてしかたなくなっていた中で、ここまで来るとブログ更新も何とかiPadで行いたいという思いが強くなってきました。そんな時、ふと、自分のブログの書き方を思い浮かべた時、なにがiPadだと辛いのかと思い返して見ると、一番辛いのはFlickrやYouTubeのコンテンツを埋め込む作業でした。逆に言えば、僕みたいなブログの場合、これらコンテンツのHTMLタグの埋め込みだけ楽できれば、それ以上細かいHTMLタグの入力する事も殆どないので、十分iPadでブログが書けるなと気付きました。また、自分が大好きなブログや、友人のブロガーなどに話を聞いて見ると、写真はFilckr、動画はYouTubeからコンテンツを引用し、ブログ自体は生のHTMLで書いてる人が思った以上に多い事にも気付きました。
iPhoneやiPadのブログエディタアプリを調べてみると、簡単に写真や動画を埋め込んでエントリーが行えるアプリは幾つか見つかるものの、写真は一枚だけだったり、複数埋め込めてもPCでブログを書く時のように、沢山の写真や動画とコメントを交互に織り交ぜたようなエントリーを快適に作成できるアプリが見つからなかったので、マス受けはしないけど、自分と同じようなスタイルのブロガーにとっては格段に便利なブログ用HTMLエディタが作れるのではないだろうと思ったのがきっかけです。
dPadを使っていただくとわかるのですが、非常にアプリとしてはシンプルで、単機能に見えますが、実は開発期間は結構長く、結局着手してからリリースまで、なんだかんだ丸半年かかりました。
その間に実装は一回完全にやり直し、GUIも3回くらいスクラッチから作り直しました。

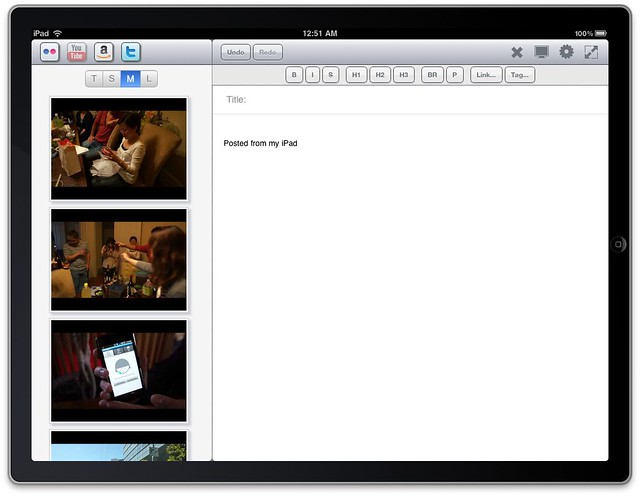
(HTML5版プロトタイプ)
一番最初のプロトタイプはバリバリHTML5の機能を活用したWebアプリで実装しました。初期の頃は、HTML5の勉強も兼ねて、どこまでクライアントアプリをWebアプリとして作り込めるかという興味もあり、絶対Webアプリとしてリリースさせるぜ!と意気込んでいて、iOS風なUIや、慣性スクロールなどをJavaScriptで実装し、ユーザーからはWebアプリとは気付かれずネイティブアプリだと思って使ってもらえるようにと、かなりこだわっていました。80%位の完成度までは、短期間で到達できたものの、現状のiOSのSafariだとウインドウ内で部分スクロールが出来なかったり、フォームコントロールによる文字入力に、細かいけど、HTML5では超えられない致命的な問題が見つかり、納得の行く完成度に到達させる事が出来ませんでした。
そこで意を決してiOSのネイティブアプリとして一から作り直す覚悟をし、まずはHTML5版を忠実に実現しました。でもネイティブアプリならもっと自由にできる事も多く、またFlickrやYouTubeなど、サイト側のコンテンツ自体には手を加えずに表示する事で、より柔軟な操作を実現できる事に気付きました。更に、出来るだけiPadの狭い画面を最大限に生かすために試行錯誤を繰り返した結果、再度実装をやり直し、結局3回アプリを作り直しました。
自分が使いたい、使い続けたいアプリである事が一番だったので、開発と同時に、ある程度動くようになってからは、自分のブログはずっとiPadでだけ更新し続けてました。なので、新型MacBook Airに脇見する事なく(笑) 最初のバージョンとして公開するに納得する所までは作り込んだつもりでいます。
なので、ハマる人にはものすごいハマるアプリになったのではないかと自負しています。
(逆にいうとハマらない人には全くハマらない訳ですが、、、汗)
最初はすっかりRSSを読み切る事が多いので、dPadによって、もっともっと皆さんのブログ更新頻度が増えてくれたら、自分も読むものが増え、iPadライフが一層楽しくなるので、ぜひ活用して頂けると幸いです。
ちなみに、先日帰国した時にモダンシンタックスレディオショーにて、@oobaくんと一緒にここら辺の話をお話しさせて頂いたので、近日こちらも公開されると思います。
最後に開発に協力してくださった有志の皆様に心から感謝します。
@oobaくんは謙遜して、ちょこっとお手伝いしただけと言ってくれてますが、彼が開発に協力してくれた事で、心地よい緊張感が維持できたし、お互いが刺激しあって、相手のコミットを見ると自分も怠けてられないぞと開発が加速しました。そして何よりも楽しんで開発する事ができました。
またテストに参加してくださった皆様は、フィードバックするごとに、いちいち反論し自分の意見を押し付けようとする僕に、根気良く問題点を指摘し続けてくれたので、もう一度考え直し、実装を見直すことで完成度が上がったという場面が何度もありました。@oobaくんと二人だけで開発していたら、確実にもっと独りよがりな実装になっていた事と思います。
という事で、興味を持っていただいた方は、ぜひモダシン総帥の懇切丁寧な解説を読んでいただき、購入を検討頂ければ幸いです。↓
iPad専用ブログ記事作成アプリ「dPad HTML Editor」がリリースされました。 - [モ]Modern Syntax
また、最新の情報や、フィードバックなどサポート用には、ぜひFacebookのdPadファンページに参加して頂けると幸いです。→ Facebook | DPad
dPad HTML EditorをiTunesでチェックする。

One more thing...

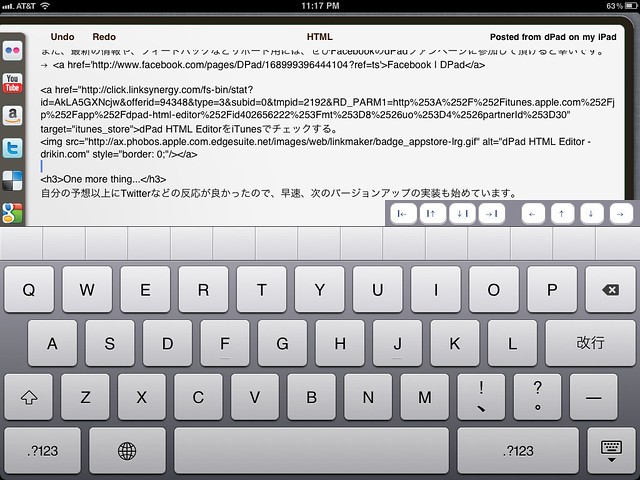
(ソフトウェアキーボードによる矢印キーのプロトタイプ。GUIはもちろん暫定)
自分の予想以上にTwitterなどの反応が良かったので、早速、次のバージョンアップの実装も始めています。
iPadを外付けキーボードで使ってみた時、最初は物理キーボードのタイピングのし易さに感動したのですが、よくよく使い続けていると、実は物理キーボードのメリットは、タイピングの打ち易さ以上に、矢印キーの存在の有無が大きいのではと思い始めたので、ソフトウェアキーボード上に矢印キーを実装出来ないか試し始めています。これが簡単なようで、現状のiOSのPublic APIでは矢印キーのイベントを発行する事が出来ないので苦労しています。まだ試行錯誤の状態で、納得した実装が実現できかまだわからなくて、本当に次期バージョンで実装されるかはまだチョット保証できませんが、実現するとiPad上での文字入力の生産性がかなり向上すると思うので楽しみにお待ちください。(諦めたらごめんなさいw)
長文にて失礼しました。
Posted from dPad on my iPad