Flickrで簡単にブログをRetina iPad対応にする方法
元々僕のブログは写真をメインに使いたかったので横幅800pxサイズの画像を貼り付けていました。ただ実はFlickrでは横800pxという画像サイズは存在せずちょっと富豪的ですが1024pxサイズの画像を800pxにリサイズして貼り付けるということを行ってました。
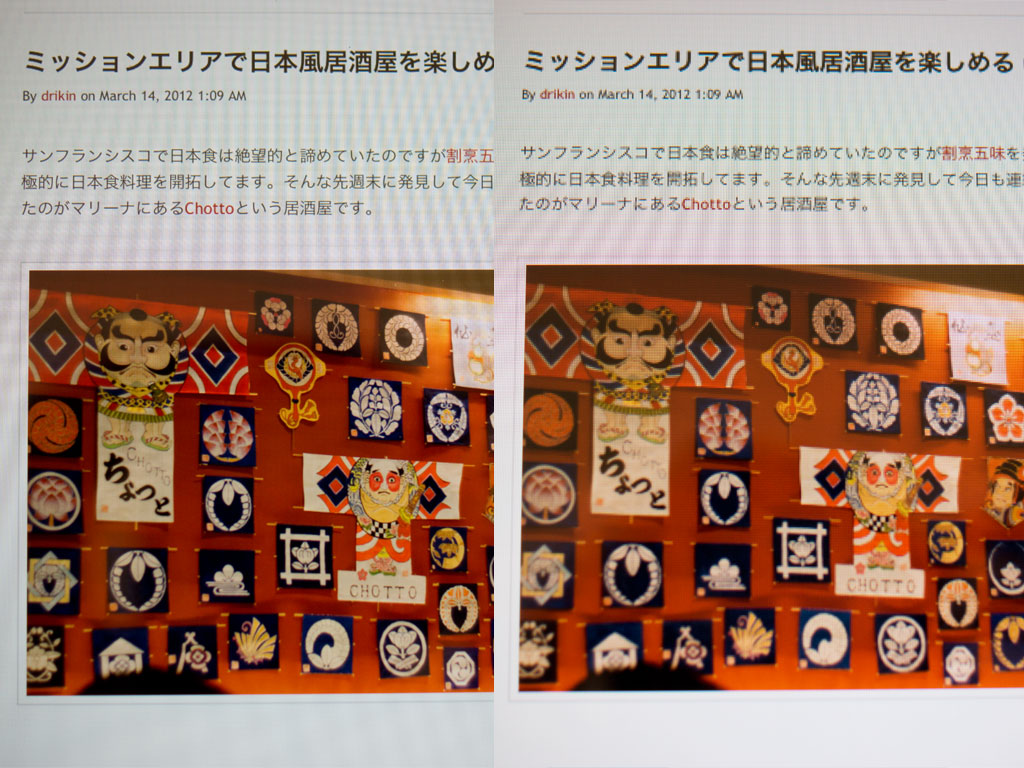
上の画像が実際に新旧iPadでこのブログの表示結果を撮影比較した結果です。左がRetina iPad、右が旧型のiPadですが比べると画質の差が歴然です。
Retina iPadじゃ無い人はクリックして大きめのサイズで確認してみてください。
(ちなみにスクリーンショットでは上手く比較が出来なかったのでデジカメで撮影した写真を使ってますが、明るさや色味などの調整は適当なのであくまでも解像度の違いを実感するサンプルとして見てください。)
この従来は単に無駄でしかなかった大きめの画像リサイズが、Retinaに対応した新型iPadでは画質の差を生み出していたことに気づいたので、今回のブログリニューアルではRetina iPadに最適化したブログデザインをコンセプトにしてみました。
具体的には1024pxのFlickr画像を半分のサイズ512pxとしてブログに貼り付けています。一見すると従来より画像が小さくなって迫力がなくなったように見えますが、新しいブログのデザインをRetina iPadと旧iPadで見比べてみると、旧型では単にリサイズされた画像が表示されてますが、Retina iPadではリサイズされずにオリジナルサイズの画素が生かされています。
従来はリサイズするとジャギーなどが目立ってましたが、Retina iPadでは高解像度感が強調されてかなりいい感じになります。
現状の一般的なブログ閲覧環境では、やっぱり800px画像は大きすぎる感も強かったので、512px画像に縮小したことで、サイドバーも復活できたしテキストの読みやすさも向上したと思います。
今ではFlickrの1024px画像はRetina iPadの為に存在してたんじゃないかと思えるほどですw (実際にFlickrでもあまりこのサイズの画像が活用されてなかったので)
今後のWebデザインはRetina iPadメインで調整した方がいいんじゃないかと思えるくらいRetina iPadの解像度のバランスはいい感じ。
ブログにFlickr画像を活用してる人は1024px画像を使ってRetina対応を検討してみると良いかもしれません。
単純に貼り付ける画像ソースを1024pxに変更してCSSなどで
img { width: 50% }
とかにするだけで対応できると思います。ぼくの場合は記事本文のimgタグにたいして
img { max-width: 512px; }
として対応しています。
以上、お手軽Retina対応テクニックのご紹介でした。